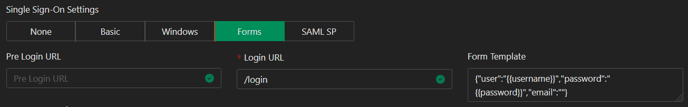
Configure Forms SSO for Application
Forms SSO allows for automating authentication into web applications. Analysis of the web flow (pre-login, login, post-login pages) is needed, as well as finding the form data being passed and other relevant tokens.
How to Investigate
Not all web applications support forms SSO since this scenario needs the web application to use FormData objects on the login form while most of the modern web applications today use JSON instead of FormData.
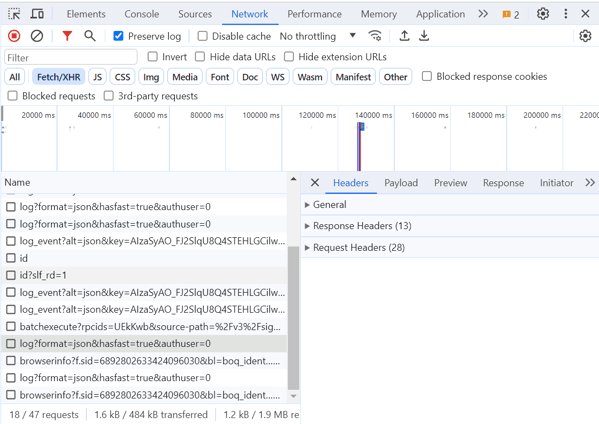
To check what kind of method is being used on the particular web application login form, we need to use a Chrome browser and try to access the web application where the login form exists. After that right-click on the browser and click Inspect element, Network, check the Preserve log option, and choose Fetch/XHR type of event.

Put your credential information on the login form of the web application and check on the Network event which event is related to the recent login activity.
If the web application used FormData on the login form, you will see the Form Data header and its payload on the right panel. Otherwise, you will only see General, Response Headers, and Request Headers.
If there is no Form Data header, it means your web applications did not support forms SSO and need to consider another type of SSO.
How to Get and Configure Forms SSO Parameters
Several common web application has been tested and can use forms SSO as a reference:
1. LibreNMS
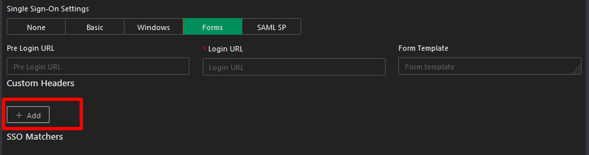
For LibreNMS, the pre-login and login pages are the same: <your-LibreNMS-URL>/login, which looks like the screenshot below:

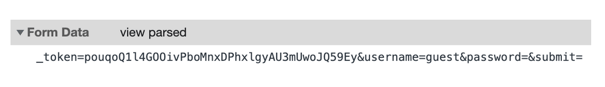
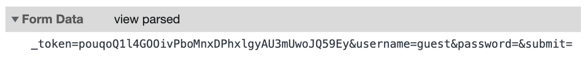
Step 1: Look at the Form Data payload where the token, form fields, and form action information are available as noted in the screenshot below:

Step 2: Based on the above, the forms template can be built, substituting dynamic fields w/ variables:
_token={{token}}&username={{username}}&password={{password}}&submit=
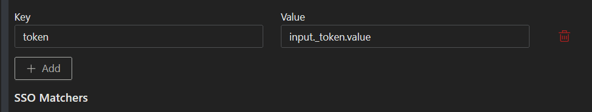
Step 3: In order to grab the token from the pre-login page so that it can be returned to the login page, use the SSO Matchers. Since the field name is known and is static ("_token"), use the variable/key "token" is defined with the value of "input._token.value." See screenshot below:


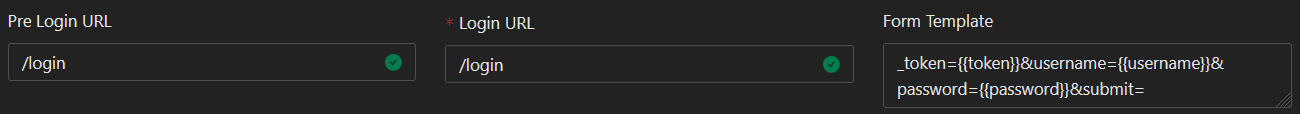
Step 4: Accounting for pre-login, login, and form template will look like this:

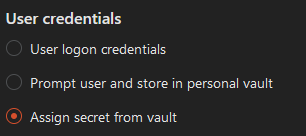
Step 5: If this resource uses shared credentials, select "Assign secret from vault," as noted in the screenshot below. If the resource uses individual credentials, select "Prompt user and store in personal vault." If the Safous ZTA user logon credentials are also the resource credentials, select "User logon credentials."

2. Redmine web application
To configure a web forms SSO, extract the necessary information:
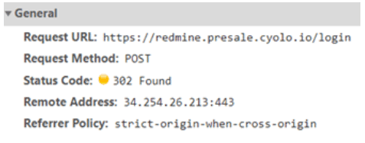
Perform authentication manually with the developer tools opened up in Chrome to reveal some important parameters including:
- Pre Login URL - the page where the user feeds their credentials:

- Login URL - the page to which the form with these credentials is POSTed:

Often, the Pre Login and Login URLs are identical.
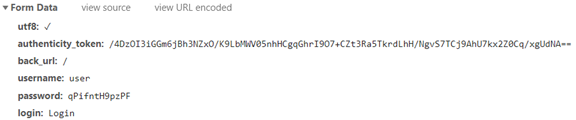
The request includes the Form Data:

The Redmine application includes a CSRF token protection named authenticity_token. One-time tokens are requested in the Pre Login stage - in such cases, you must provide the Pre Login URL.
Other important information to gather is the HTML data from login page forms section:
<div id="login-form">
<form onsubmit="return keepAnchorOnSignIn(this);" action="/login" accept-charset="UTF-8" name="form-1e921e1a" method="post">
<input name="utf8" type="hidden" value="✓" /><input type="hidden" name="authenticity_token" value="grKrd22BYOqP3RR9G/TfTCeO8CSOffrV0BKdCTQkYtOCtIJIbWiUSaRUWArP2IKc4zsxtO8cZGYtgH0aju9t8w==" />
<label for="username">Login</label>
<input type="text" name="username" id="username" tabindex="1" />
<label for="password">
Password
<a class="lost_password" href="/account/lost_password">Lost password</a>
</label>
<input type="password" name="password" id="password" tabindex="2" />
<input type="submit" name="login" value="Login" tabindex="5" id="login-submit" />
</form></div>
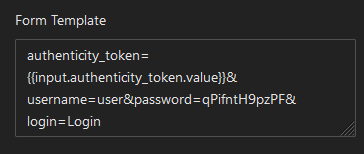
The authenticity_token value is dynamically extracted using:
authenticity_token=
In this case, a fixed username and password are used. This means that fixed values are used after the "=" sign and no curly braces are used:

To use dynamic credentials instead, use:
username={{username}}&password={{password}}
3. Grafana
Fill in the parameters below on the Login URL and Form Template of Forms SSO: